WordPress Menü erstellen
Für WordPress Anfänger ist die Orientierung in der Benutzeroberfläche und die Erstellung eines Menüs oder anderer Dinge oftmals eine Schwierigkeit. Daher erhalten wir ab und zu die Frage: Wie erstelle ich ein Menü in WordPress?
Ob Du nun ein Menü erstellen willst, um es im Footerbereich Deiner Webseite anzuzeigen oder vielleicht ein separates Menü in der Sidebar Deiner Webseite einbinden willst spielt hierbei keine Rolle.
Um ein Menü zu erstellen benötigst Du aber natürlich erstmal Inhalte, die Du in Deinem Menü verlinken kannst. Ein kleiner Tipps von uns:
Bei der Neuerstellung einer Webseite macht es immer Sinn, vorher eine Menüsteuerung festzulegen. Beachte dabei, dass wichtige Inhalte, wie die Leistungsübersicht oder die Kontaktseite direkt im Hauptmenü verlinkt sind. Ein Nutzer möchte in der Regel nicht mehr als dreimal klicken, um den von ihm gesuchten Inhalt zu finden. Das solltest du beachten und die Anzahl der notwendigen Klicks, um zum gewünschten Inhalt zu kommen, so niedrig, wie möglich halten.
Brauchst du Hilfe bei der Erstellung deines Menüs oder möchtest mehr über die Preise für eine professionelle Website erfahren? Dann sprich uns gerne über das Kontaktformular an.
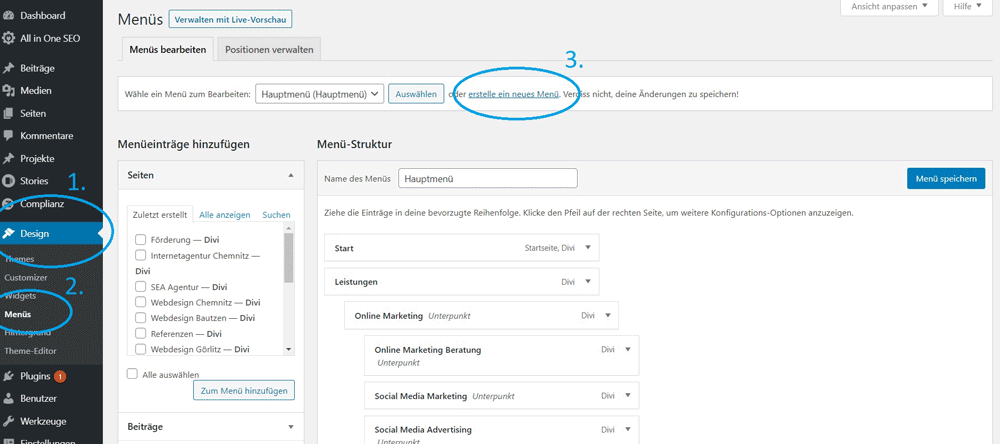
Wir zeigen dir Schritt für Schritt, wie du ein WordPress Menü erstellen kannst. Navigiere dazu im WordPress Dashboard auf den Reiter „Design“ (1) und wähle den Unterpunkt „Menüs“ (2) aus. Wenn noch kein Menü erstellt wurde oder Du ein komplett neues Menü erstellen willst, musst Du nun auf „Erstelle ein neues Menü“ klicken (3).

Wenn Du nun ein neues Menü erstellen willst und auf den Punkt 3 geklickt haben, musst Du ein Namen für das Menü vergeben. Dieser Name wird lediglich intern verwendet, sollte für Dich aber eindeutig sein. Beispielsweise macht es Sinn ein Hauptmenü auch genauso zu benennen. Oder ein Menü, welches nur die Leistungen Deines Webseite enthält, auch Leistungen zu nennen.
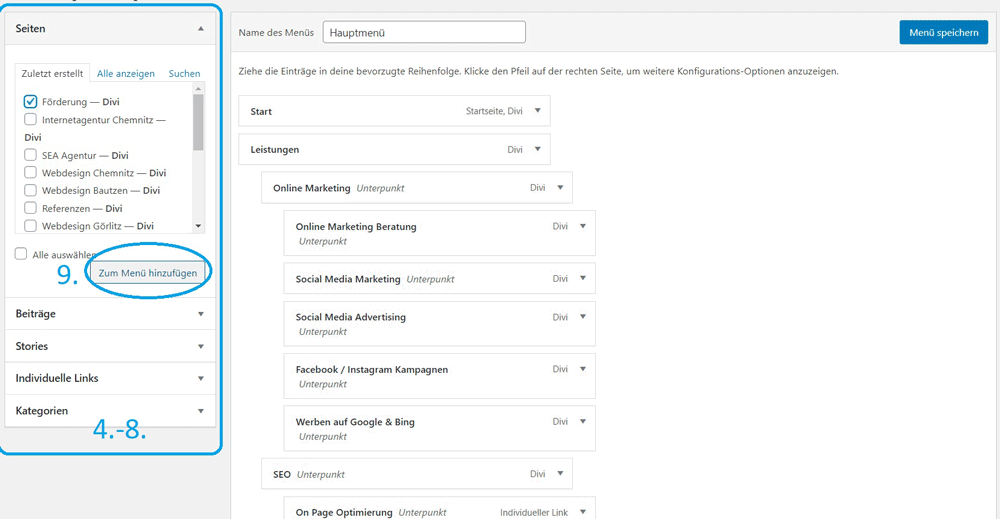
Wenn Du einen Namen vergeben hast, landest Du in der Übersicht, in der Du später auch alle Deine WordPress Menüs bearbeiten kannst. Hier kannst du nun je nach Theme und PlugIns verschiedene Inhalte in Dein Menü einbinden. Gängig werden „Seiten“ (4) oder „Individuelle Links“ (5) in einem Menü verbunden. Letzteres ist vor allem bei One-Pager Seite häufig der Fall. Dazu werden sog. Anchor genutzt. Aber auch Beiträge (6) , Schlagwörter (7) oder Kategorien (8) können im Menü dargestellt werden. Voraussetzung hierfür ist immer, dass entsprechende Kategorien, Schlagwörter, Beiträge, usw. auf der Webseite vorhanden sind.
Wähle einfach zum Hinzufügen die entsprechende Seite per Klick auf die Seite aus (Haken erscheint) und wähle den Button „Zum Menü hinzufügen“ (9) aus. Nun wird die ausgewählte Seite zu Deinem Menü hinzugefügt. Per Drag and Drop kannst du die Inhalte zum Sortieren hin- und herziehen. Zum Schluss muss das Menü noch über den Button „Menü speichern“ bestätigt werden.

Sonderfall: Individuelle Links hinzufügen
Individuelle Links kannst du ebenso zu Deinem Menü hinzufügen. Das ist immer dann notwendig, wenn Du auf eine externe Webseite oder einen Anker-Punkt verlinken möchtest. Um Ankerpunkte festzulegen, gibt es mehrere Möglichkeiten. Am einfachsten ist es dabei, dem Element zu dem Du springen möchtest eine CSS ID zu geben. Dein individueller Link enthält dann immer eine „#“ um den Ankerpunkt anzuzeigen. Ein individueller Link kann bspw. lauten: https://adfera.de/#DeinAnkerpunkt.
WordPress Menü anpassen
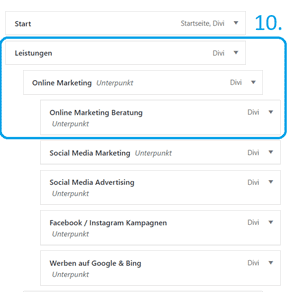
Das Anpassen von WordPress Menüs ist eine relativ simple Sache. Du wählst das Menü aus, welches Du bearbeiten willst und kannst, wie oben beschrieben Punkte hinzufügen und es per Drag and Drop komplett umstrukturieren. Auch das Verwenden von Unterpunkten im Menü, ist bei größeren Menüs auf jeden Fall sinnvoll, um einen direkten Überblick zu ermöglichen. Unterpunkte werden ebenfalls mit der Drag-and-Drop Funktion erstellt. Dazu schiebst Du den Punkt, welcher der Unterpunkt ist, etwas weiter nach rechts als die anderen Punkte. Damit wird er der darüberliegenden Seite / Kategorie / Link zugeordnet und dementsprechend im Menü dargestellt. (10)

Um Menüpunkte zu Löschen gehst Du, wie folgt vor: Wähle wieder über „Design“ > „Menü“ das zu ändernde Menü aus. Nun kannst Du den jeweiligen Unterpunkt auswählen und über „Entfernen löschen“. Vergiss hierbei nicht zu Speichern.
Ganze Menüs kannst du ebenso löschen, dafür verwendest Du, nachdem Du das Menü ausgewählt hast, den Button „Menü löschen“. Dieser befindet sich am unteren, linken Rand.
Ansicht anpassen
Außerdem lassen sich hier die Ansicht (11), der angezeigte Name sowie HTML Attribute und CSS-Klassen hinzufügen. Diese können dann genutzt werden, um das Menü optisch anzupassen.
Außerdem kannst du hier auswählen, welche Elemente überhaupt zum Menü hinzugefügt werden können und welche nicht. Dies wählst du über einen Klick auf das entsprechende Element aus. Im Anschluss daran sind diese Objekte direkt unter „Menüeinträge hinzufügen“ zu finden (12).

Wie eingangs schon erwähnt, kann das WordPress Menü sowohl als Hauptmenü, als auch im Footerbereich, in der Topbar oder in Widgets verwendet werden. Dies ermöglicht es uns, verschiedenste Menüs sehr einfach auf verschiedenen Bereichen unserer Webseite zu verwenden.
WordPress Menü als Hauptmenü festlegen
Um Dein Menü als Hauptmenü anzupassen, wählst du den Reiter „Design“ > „Menü“ aus. Dort wählts du das Menü aus, welches du als Hauptmenü festlegen möchtest und setzt unterhalb den Haken bei „Hauptmenü“ (13). Anschließend speicherst Du den Vorgang. Nun sollte sich Deine Hauptnavigation verändert haben.

Menüs in Widgets im Footer oder Sidebar verwenden
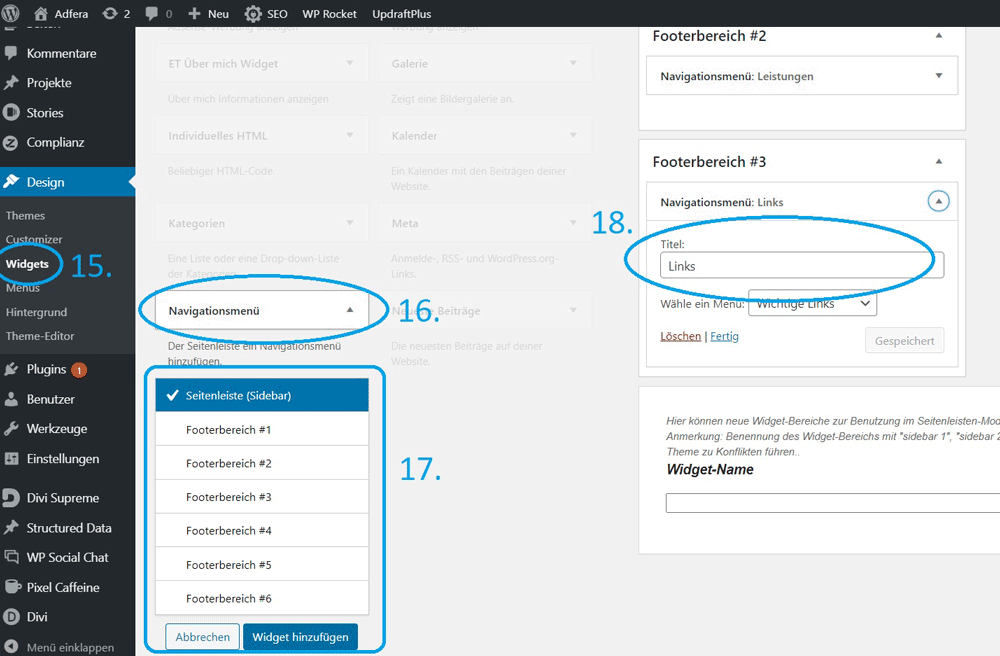
WordPress Menüs können auch im Footer oder in der Sidebar (14) eingesetzt werden. Dazu gehst du auf den Reiter „Design“ > „Widgets“ (15). In diesem Reiter hast du die Möglichkeit für die Sidebar und die Footerbereiche einzelne Widgets festzulegen. Dies können neben Texten und Bilder, eben auch Navigationsmenüs sein. Dementsprechend kannst Du hier über „Navigationsmenü“ (16) und die Auswahl des entsprechenden Widgetbereichs (17) das Navigationsmenü hinzufügen. Diesen Vorgang bestätigst Du mit einem Klick auf den Button „Widget hinzufügen“.
Nun kannst Du, ein vorab erstelltes Menü auswählen und ein Titel vergeben (18). Auch hier Speichern nicht vergessen.

Fragen? Schreib mir!
Weitere Artikel zum Thema


0 Kommentare